

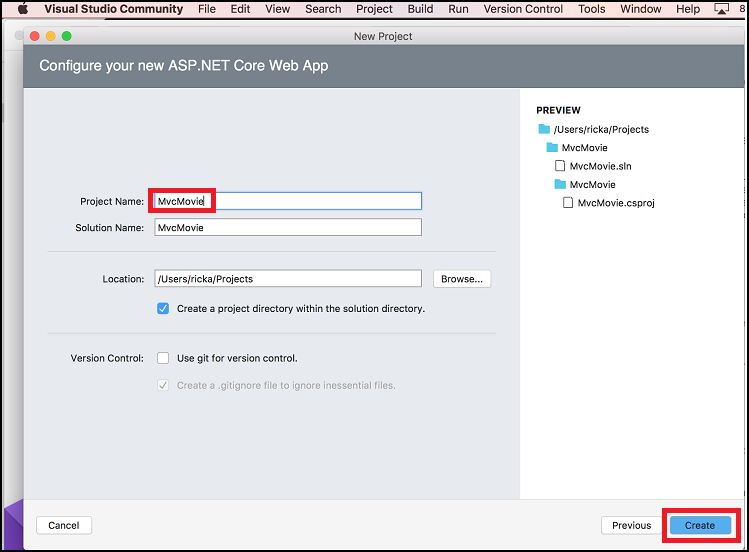
I’m just going to change the name of application and rest of settings remains same as above image, In the last click on create button. Even that you can also select the “.NET Framwork Version”. Just scroll down and search for the “ASP.NET Web Application (.NET Framework)” and clicked on next button.Ī new screen appears in which you have to define the name of your project & the location where you want to reserve the application files. But we are covering MVC project so we have to select that. I have recently used to developed “ASP.NET Core Web Application Project” that’s why it’s appearing in the left panel. Because in the previous step you didn’t selected the type so you must have to define what you want to develop. We have to click on “Create a new project”.Ī new screen appears in which you have to select which type of application you want to create. In the right panel you can see built in options to create, clone, open project and solution.

In which you can see two parts, the left one will show list of project in which you have recently worked. When you will open Visual Studio Visual Studio 2019 you have to view a following alike screen. : Authentication failed, see inner exception.Subscribe YouTube For More Videos | Video is in Hindi – URDU Module is optimized and the debugger option 'Just My Code' is enabled. End of inner exception stack trace -Īt .StartSendAuthResetSignal(ProtocolToken message, AsyncProtocolRequest asyncRequest, ExceptionDispatchInfo exception)Īt .CheckCompletionBeforeNextReceive(ProtocolToken message, AsyncProtocolRequest asyncRequest)Īt .StartSendBlob(Byte incoming, Int32 count, AsyncProtocolRequest asyncRequest)Īt .ProcessReceivedBlob(Byte buffer, Int32 count, AsyncProtocolRequest asyncRequest) > Interop+AppleCrypto+SslException: Internal error : Authentication failed, see inner exception. HttpsConnectionAdapter:Debug: Failed to authenticate HTTPS connection. End of stack trace from previous location where exception was thrown -Īt .ThrowIfExceptional()Īt .InternalEndProcessAuthentication(LazyAsyncResult lazyResult)Īt .EndProcessAuthentication(IAsyncResult result)Īt .EndAuthenticateAsServer(IAsyncResult asyncResult)Īt .c.b_51_1(IAsyncResult iar)Īt 1.FromAsyncCoreLogic(IAsyncResult iar, Func2 endFunction, Action 1 endAction, Task1 promise, Boolean requiresSynchronization)Īt .(ConnectionAdapterContext context) System.IO.IOException: Authentication failed because the remote party has closed the transport stream.Īt .StartReadFrame(Byte buffer, Int32 readBytes, AsyncProtocolRequest asyncRequest)Īt .PartialFrameCallback(AsyncProtocolRequest asyncRequest) 2.1.1 Stack TraceĬontent root path: /Users/sankra/projects/HttpsMacOSFails/HttpsMacOSFails Requests over HTTPS to fails with the stack trace below.


#Deploy asp.net mvc application from visual studio for mac for mac#


 0 kommentar(er)
0 kommentar(er)
